
- Afhalen na 1 uur in een winkel met voorraad
- Gratis thuislevering in België vanaf € 30
- Ruim aanbod met 7 miljoen producten
- Afhalen na 1 uur in een winkel met voorraad
- Gratis thuislevering in België vanaf € 30
- Ruim aanbod met 7 miljoen producten
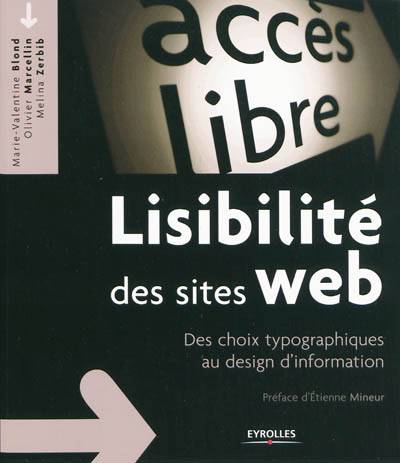
Lisibilité des sites Web
des choix typographiques au design d'information
Marie-Valentine Blond, Olivier Marcellin, Melina ZerbibOmschrijving
Lisibilité des sites web
Comment rendre ses sites web lisibles et compréhensibles ?
Aussi époustouflant soit le design d'un site web, il se doit avant tout d'être lisible !
À l'heure où la diffusion de l'information ne peut plus ignorer le support écran, le rôle du designer est de favoriser la lecture en ligne et la compréhension des contenus. Typographie, couleurs, composition des pages, mise en écran, mais aussi architecture de l'information... apprenez enfin à concevoir des interfaces web lisibles et fonctionnelles, dans un souci constant d'ergonomie et d'accessibilité !
Améliorez le confort de lecture et l'efficacité de vos pages web !
¤ Découvrez les mécanismes de lecture en ligne
¤ Comprenez les bases de la typographie appliquée à l'écran (familles de caractères, formats, codage, lissage...)
¤ Mesurez la lisibilité des caractères (forme des lettres, empattements, casse...) et faites les meilleurs choix de polices
¤ Choisissez vos couleurs pour des interfaces efficaces et accessibles au plus grand nombre
¤ Structurez les contenus dans une architecture de l'information qui facilite la compréhension
¤ Maîtrisez les grilles typographiques et les règles de composition adaptées au Web et à l'écran
¤ Initiez-vous aux dernières techniques de publication en ligne (CSS, texte-image, gestion des césures...)
¤ Bénéficiez des précieux conseils et expériences des meilleurs experts (webdesigners, créateurs de caractères, ergonomes...)
Specificaties
Betrokkenen
- Auteur(s):
- Uitgeverij:
Inhoud
- Taal:
- Frans
Eigenschappen
- Productcode (EAN):
- 9782212124262
- Verschijningsdatum:
- 26/11/2009
- Uitvoering:
- Paperback
- Afmetingen:
- 210 mm x 240 mm
- Gewicht:
- 701 g

Alleen bij Standaard Boekhandel
Beoordelingen
We publiceren alleen reviews die voldoen aan de voorwaarden voor reviews. Bekijk onze voorwaarden voor reviews.